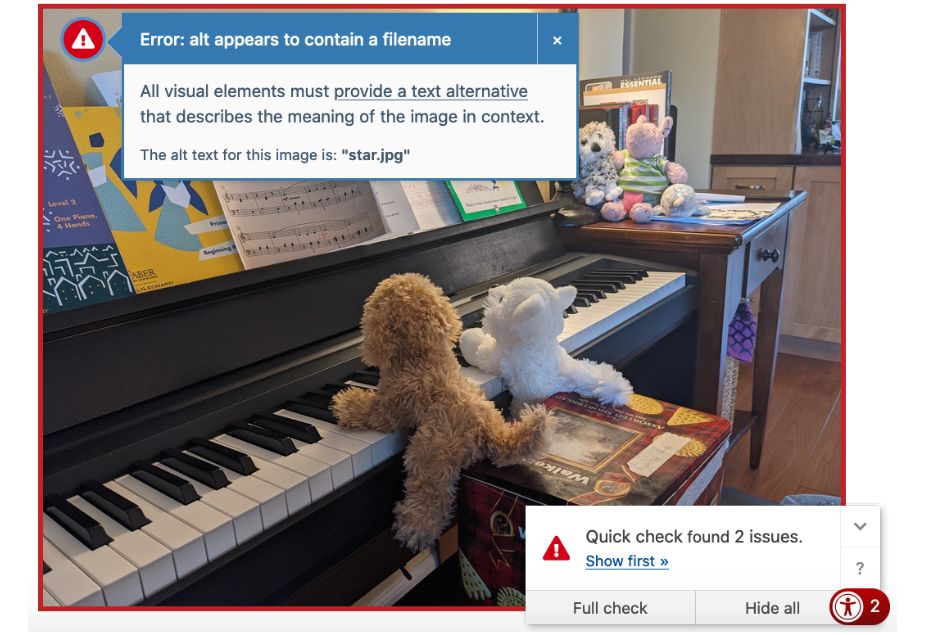
Image Caption: Editoria11y is a tool to find accessibility errors on your website. Image by John W. Jameson.

We want our websites to be able to reach as many people as possible. Luckily, Drupal has many baked-in features that ensure its sites are accessible on a variety of browsers, operating systems, and assistive devices.
If done right, your site’s visual design and theme will ensure that color contrasts work for the vast majority of people, that screen reader users and keyboard navigators can use your menus, and that other accessibility benchmarks are met.
So, when all is said and done, remaining accessibility issues usually come down to the content that editors add to a site.
This is where accessibility checkers prove useful. An accessibility checker scans a web page and informs the author of any accessibility issues that need to be fixed.
People are also working on incorporating an accessibility checker into Drupal Core. Until then, there are three accessibility checker contributed modules to choose from:
I tested all three, and the clear winner is Editoria11y.
How I Tested the Accessibility Checkers
To determine the winner of the Great Accessibility Checker Competition, I put together a sample page riddled with the most common accessibility mistakes.
Workflow note: The two CKEditor-based modules check for issues while editing the page. Editoria11y detects the issues when viewing the page. This means that Editoria11y also checks accessibility issues outside of the page’s content area, though it can be set up to ignore specific elements if you so choose.
Common Content Entry Accessibility Issues
- Using headings decoratively instead of to make meaningful, outline-like, ordered structure
- Using an H4 element, followed by a H2 element
- Making an entire paragraph a heading because it looks nice to the author
- Creating lists using dashes, asterisks, or manually-typed numbers, instead of using the semantic HTML for an ordered or unordered list
- Missing alternative (“alt”) text on images
- Overly verbose alt text on images
- Using ambiguous link text like “click here”
Drupal requires alt text for images, so that helps tremendously with preventing people from forgetting to add alt text. Of course, these accessibility checkers aren’t smart enough to know if the alt text written is helpful or not. That requires editorial review by a real human. (Though Editoria11y in particular is the only checker I tested that does provide some feedback as to the quality of the alt text, more on that in a minute.)
So without further delay, here are my results!
CKEditor Accessibility Auditor
- Project Status: Stable Release
- Security Status: Covered
- Drupal 9 Status: Compatible
- Maintainer Status: Actively Maintained
119 sites report using this module
Test Results
Caught
- Out-of-order headings
- Lists without semantic meaning
Not Caught
- Overly-verbose alt text
- Ambiguous link text
- Entire paragraph as a heading
Pros
- Easy to install
- Stable release
- Drupal 9 ready
- Widely-used
- Well-documented
- Customizable default level of Web Content Accessibility Guidelines (WCAG) Conformance(i.e. Level A, AA, or AAA)
Cons
- Report has many false positives
- There is no visual marker on the page to show where the error occurs
Conclusion
While the set up and interface works well, the report itself is cluttered with false positives, while also missing some of the most common accessibility issues. To the module maintainer’s credit, they give a shout-out to the Editoria11y module on this project’s page.
CKEditor Accessibility Checker
- Project Status: Alpha Release
- Security Status: Not Covered
- Drupal 9 Status: Compatible
- Maintainer Status: Actively maintained
- 2,349 sites report using this module
Test Results
Caught
- Lists without semantic meaning
- Overly-verbose alt text
Not Caught
- Out-of-order headings
- Entire paragraph as a heading
- Ambiguous link text
Pros
- There is a visual marker on the page, inline with the content, to show exactly where the error is
- Easy to install and configure
- Has a “Quick Fix” option
- Actively maintained
- Widely-used
Cons
- Missed some accessibility issues
- The Drupal 9 version does not have a stable release
- No documentation (but the README file is easy to follow)
- Lacks composer support for the third-party libraries on which it relies (ie: a developer needs to handle the third-party libraries manually)
Conclusion
This module is maintained in part by my dear friend and former co-worker Mauricio, a.k.a. dinarcon, over at Agaric Tech Cooperative. The Agaric folks rule and this module overall is solid. There’s a reason it is the most downloaded of the three accessibility checkers.
It comes in at a respectable second place because it shows the errors inline and is well maintained. It did still miss some of the accessibility errors, however. It would also be nice for it to have a stable release and be covered by the Drupal security team.
Editoria11y
- Project Status: Stable Release
- Security Status: Covered
- Drupal 9 Status: Compatible
- Maintainer Status: Actively maintained
- 612 sites report using this module
Test Results
Caught
- Everything!
Not Caught
- Nothing!
Pros
- Caught all of my intentional errors
- Shows exactly where each error is with a visual marker, inline with the content
- Easy to install and configure
- Several configuration options
- Shows errors automatically, so authors don’t need to manually run an accessibility check
- Well-documented
- Stable and supported release
- Very well maintained (there are no bugs at the time of writing)
Cons
- Lacks the “Quick Fix” feature of CKEditor Accessibility Checker
Conclusion
I am blown away by this module. It caught every accessibility error. I also love that it runs automatically, rather than relying on an author to manually check the accessibility of a page. The only drawback to that approach is the author needs to go back to the edit form to make the changes, rather than as they edit. If the CKEditor Accessibility Checker caught errors as well as Editoria11y I would recommend people choose whichever workflow they prefer. Because Editoria11y is so much better at finding accessibility errors, however, this is, by far, the superior module.
Conclusion - Editoria11y is the Best Accessibility Checker
I have deep gratitude for the maintainers of all three accessibility checkers. All three are easy to install and use. All three are well-maintained and Drupal-9 compatible. They all do a decent job of finding accessibility errors, but Editoria11y is significantly better at detecting issues, and presents them to authors in a more helpful way .
Thank you Editoria11y, itmaybejj, Sa11y (which Editoria11y forked) and Adam Chaboryk for helping us write accessible content for our readers.

Leave a comment