Photo by Alex Andrews.

Images are powerful ways to convey emotion, explain complex ideas and bring the written word to life. Including alternative text and captions extends and expands the meaning of your images even further. Here are best practices for each to ensure you’re making the most of these features.
File Name
Before you upload an image to your website, take the time to ensure the file name is descriptive. Rather than a file name like PXL_20210705_005859128.jpg, describe the image.
A good file name is descriptive but brief. Don’t go overboard. I took a picture of this robin’s nest on the side of my house and named it robin-nest.jpg.
File names are indexed by Google and other search engines, so if you’ve written about the life cycle of robins, robin-nest.jpg adds relevance to the content in a way that PXL_20210705_005859128.jpg does not. Plus, it will be easier to search for in your website’s media library if you want to reuse it.

Alternative Text
Alternative text (also known as alt text) is text that is read by a screen reader, a tool used by people with visual impairments. What to write for alt text, depends on the purpose the image serves.
We can categorize the purpose of images into:
- decorative
- functional
- images of text
- complex images
Decorative Images
Decorative images don’t provide meaning. Imagine the webpage being read aloud. Is the image on the page adding any additional meaning to the content? If you were listening to the page read to you, would an image description add anything for you? If not, it’s best to have screen readers skip the image entirely. Screen readers can be directed to skip an image by leaving the alt text blank.
A common example is a background image that adds texture to a page without communicating any kind of meaning.

However, exercise caution with this. Those of us who are sighted tend to assume something is decorative, when in fact, many people using a screen reader find an image is indeed contributing to the overall experience.
Decorative Images in Drupal
Drupal requires alt text on images to encourage good accessibility practices.
For decorative images, enter null alt text by typing ” ” into the alt text field.
You can also install and enable the Decorative Image Widget module, which adds a “Decorative Image” toggle to the image’s edit form.
Decorative Images in WordPress
WordPress does not require alt text, so simply leave the alt text field blank if the image is indeed purely decorative.
Read more about decorative images.
Functional Images
Some images serve as a visual directive to the user. For example, a link with an envelope icon that, when clicked, opens your email client to share a link.
If the alt text was blank, that link might not be apparent to someone using a screen reader.
For functional images, describe the function the image conveys. In this case, the alt text would be “Email this article.”
When using icons, be sure that the alt text describes its function.
Read more about functional images.
Images of Text
Sometimes, the image we want to use contains text. First off, if the image of text can instead be text, rework your content to do so. That will make the text much more accessible than if it’s locked away as an image.
That said, there are plenty of examples where an image containing text is appropriate. For example, a meme with text in it or a screenshot from a social media post.
In this case, be sure to include the actual text within the image and describe any relevant content in the image.
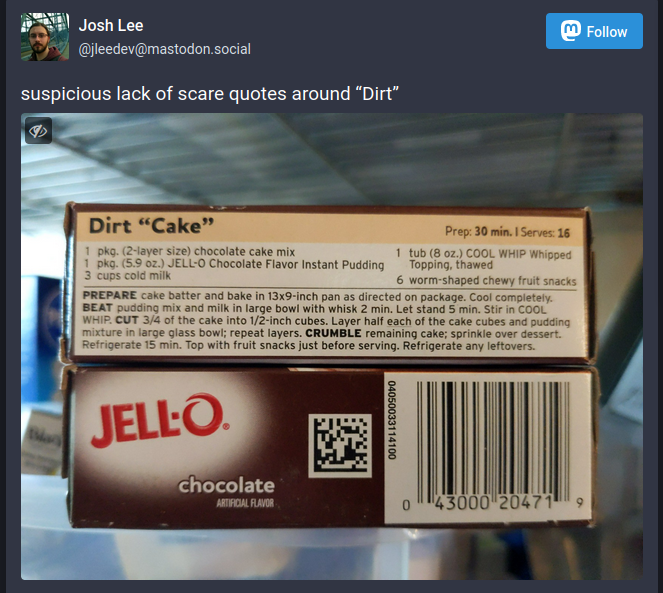
https://mastodon.social/@jleedev/106172364837483191

In this example, the author made sure everyone was in on the joke with the alt text,
“Jello chocolate pudding mix has a recipe for ‘Dirt “Cake”,’ and just to be clear, Cake is in scare quotes but Dirt is not.”
Read more about images with text.
Complex Images
Complex images are where writing alt text can get tricky and a bit subjective.
The general rule is to be vivid yet succinct. Keep it about the length of a tweet. Imagine — or actually use! — a screen reader. What would you want to know about this image? If it’s a painting of the Mona Lisa and your audience is familiar with it, simply stating, “The painting of the Mona Lisa.” is enough since it’s iconic and well-known to your target audience. There’s no need to go overboard describing it as, “The painting of a woman with a slight smile that could be perceived as being in on an inside joke or subtly judging you.”
On the other hand, if it’s an image of art meant to be appreciated by an audience unfamiliar with the piece, then longer, descriptive text is the right move.

For this art piece, the alt text reads,
“1 bit dithered aesthetic artwork of a giant sized classic mac bedded in jungle overgrowth at the top of a hill with stone stairs leading to the base as an ancient temple.”
Ultimately this is about tapping into the voice and tone of the page.
Keep in mind that if you’re using a content management system and your image is used on multiple pages, the alt text will remain the same in each instance. In that case, write alt text that will work in different contexts across your website.
Another thing to keep in mind, is that you want the alt text to compliment whatever caption text you’re including. More on that below.
Read more about complex images.
If you’re still not sure whether to use alt text, you can use this handy Decision Tree.
A Note on starting alt text with “Image of”
When a screen reader user comes across alt text, it will say aloud “Image” before reading the alt text.
Some people like to specify the type of image being used within the alt text. For example, “Photo of my dog Smokey, playing in the snow.” or “Screenshot of a tweet that says ‘such and such.”
This is another gray area where subjectivity and style will vary. The point is to keep in mind that the user will already know the text is describing an image. If you feel it’s valuable to specify the type of image, then go for it, but avoid redundancy.
Captions
Captions are an often overlooked and underutilized storytelling device. The reality is that captions get 16% more readership than the rest of text.
Our eyes are drawn to images and, subsequently, image captions. Captions are a great opportunity to reinforce a point being made in your content. If a reader skims and notices an interesting image caption, they may very well slow down to read the rest of the page. Even if they move on, they now have that little gem of information you wrote in the caption.
NPR has a great set of caption guidelines. They recognize that “captions are journalism too” and go on to spell out an effective caption as being,
“…complete sentences that present the who, what, where, when and (sometimes) why without necessarily stating the obvious (i.e., he sits, she waves, they clap). Captions give photos context, telling viewers what’s going on in a photo so they don’t have to guess or jump to conclusions.”
The Poynter Institute also has good advice on writing captions.
Avoiding Caption and Alt Text Redundancy
If you’re using captions to describe the image, it begs the question - do we also need alt text? The answer is yes.
Alt text and captions should work together to convey the entire meaning of an image. Alt text describes the content of the image, and the caption provides the context.
Here’s an example,

I love that this mama robin decided to build her nest right outside my bedroom window.
The alt text for this photo could be, “A mother robin sits atop her nest built on a house’s electrical box.”
The image is described and the caption adds the color commentary.
Conclusion
Now that you have a good understanding of when and how to write effective alt text and image captions, you might be feeling overwhelmed. What should I do if I have hundreds of images on my website with poor or missing alt text?!? First, remember that accessibility is a spectrum, not a checkbox. No website is 100% accessible. Instead, do the best you can and know that even small incremental improvements make a difference.
Start with the most important images; the ones with lots of visibility, such as those on the homepage and the most visited pages. Educate others who work on the website. Make sure they know how to add alt text and captions and know how to write each effectively. If your content management system doesn’t require alt text, ask your web developer to make it required.
By including helpful alt text and captions on your images you’re communicating the important work you do more effectively and inclusively.


Leave a comment