Drupal is one of the best platforms in the world for creating accessible websites. But if editors don’t write accessible content, any site that’s accessible on launch day can quickly become less so. Luckily, there are some great tools that can help with this.
Install an Accessibility Checker
An accessibility checker will scan your content for issues such as missing alt text, incorrect use of headings, and other common mistakes that make your content harder to read and understand. It then gives authors visual feedback on how accessible each website page is, as well as in-context advice on how to address issues.
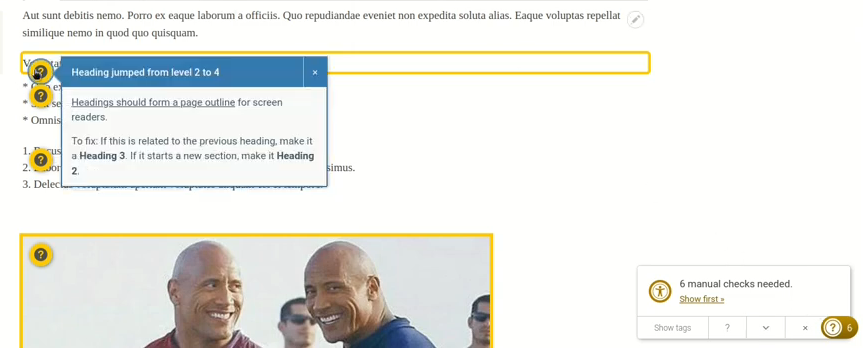
Editoria11y is an excellent accessibility checker. You can read my review of Editoria11y to learn more about what it offers.

The Editoria11y module shows authors the specific accessibility issues present on a webpage.
Use a Readability Checker
Any writer can get caught up in organizational or industry jargon, so that we end up writing in unnecessarily verbose and complicated ways. Using plain language is one of the most effective ways to improve engagement on your website.
In addition to the Maxlength module mentioned in part 3 of this article series, a readability tool can help authors revise complicated sentences, reduce jargon, and make other readability improvements.
Show Authors a Readability Score with the Content Readability Module
The Content Readability module is a good way to show authors how readable their content is.
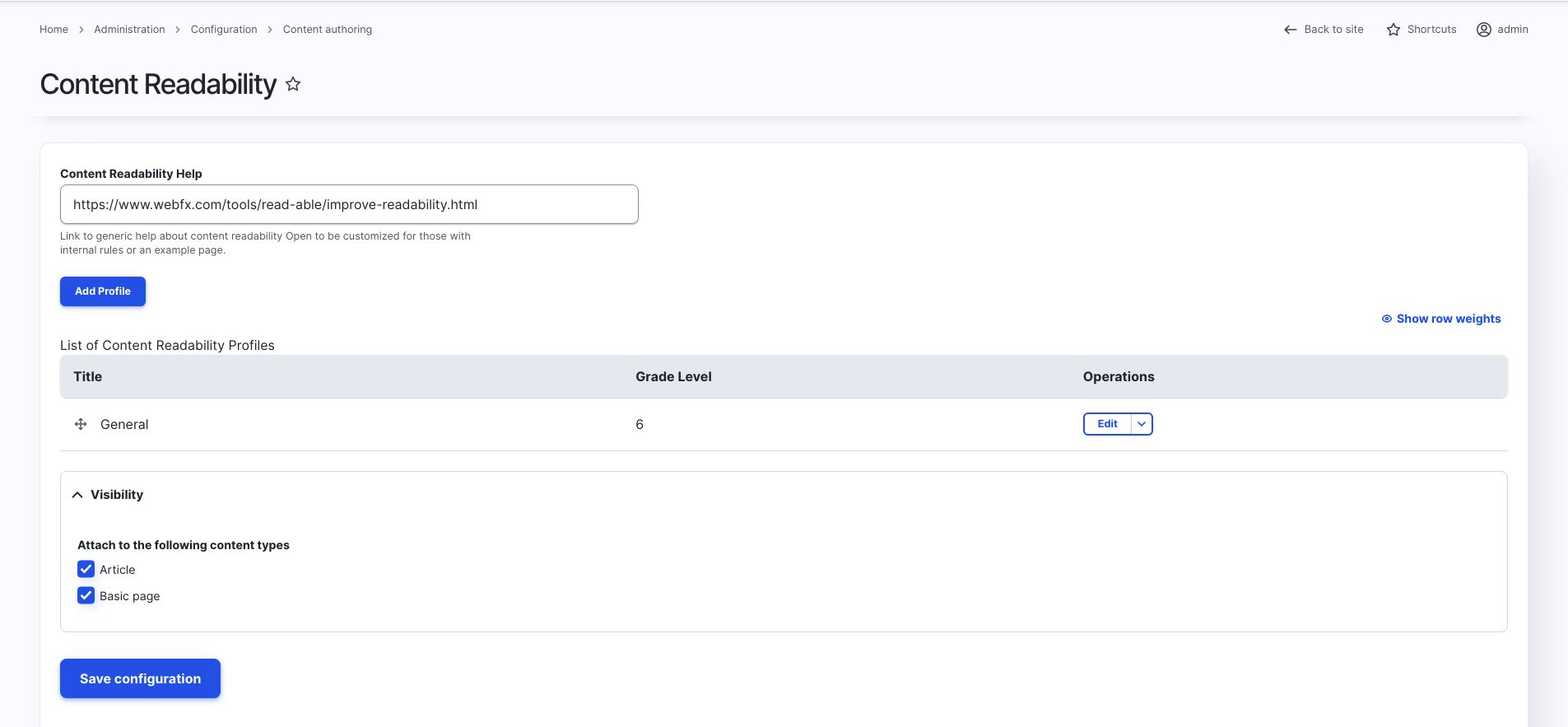
After installing the module, configure the Readability Profile at Configuration > Content authoring > Content Readability.

You can create a different profile per content type if you’d like, or set a general one that works across content types.
For each profile, designate a target grade level and the link destination for the help icon. This could be a content style guide page that you’ve created for that particular content type.
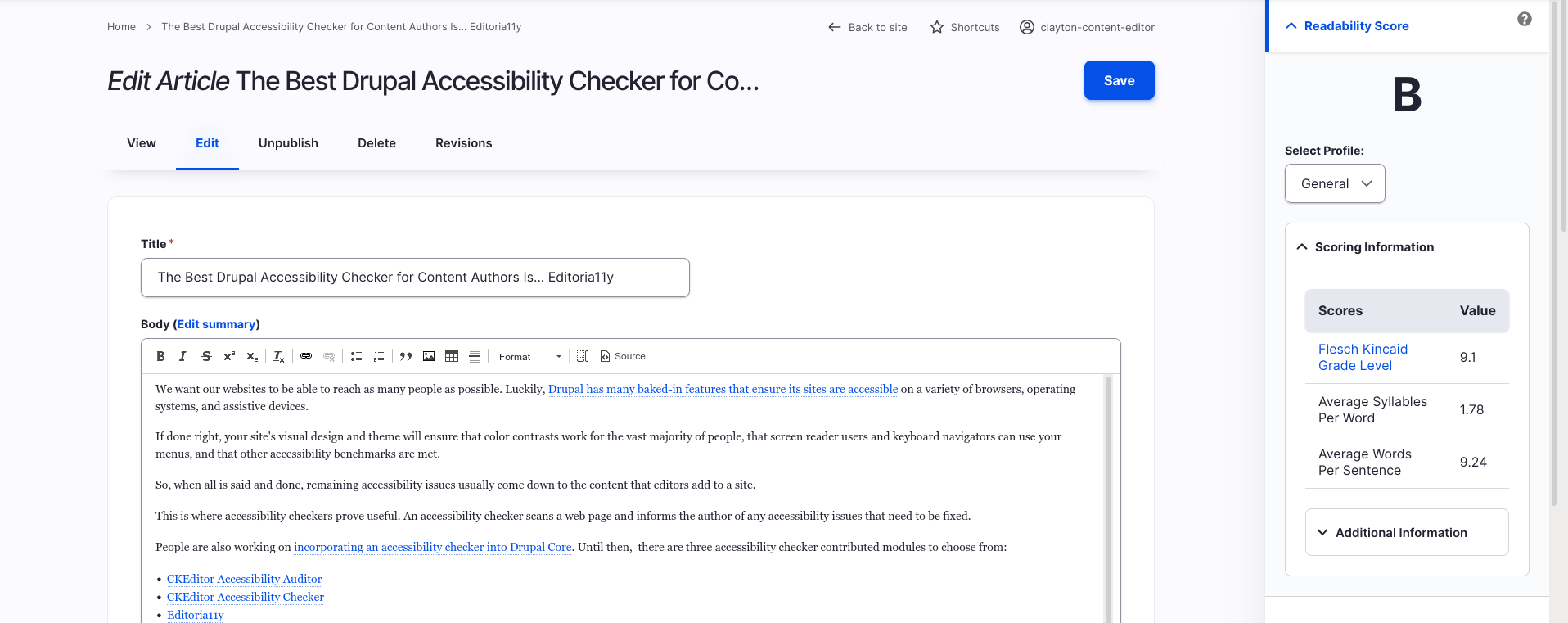
Once you’ve applied a Content Readability Profile to a content type, authors will now see a Readability Score in the sidebar.

It can be helpful to give authors an overall score of their article’s readability, but sometimes we need more specific information on what parts of our writing are hard to read.
Get Feedback on Specific Readability Issues with the Hemingway Editor
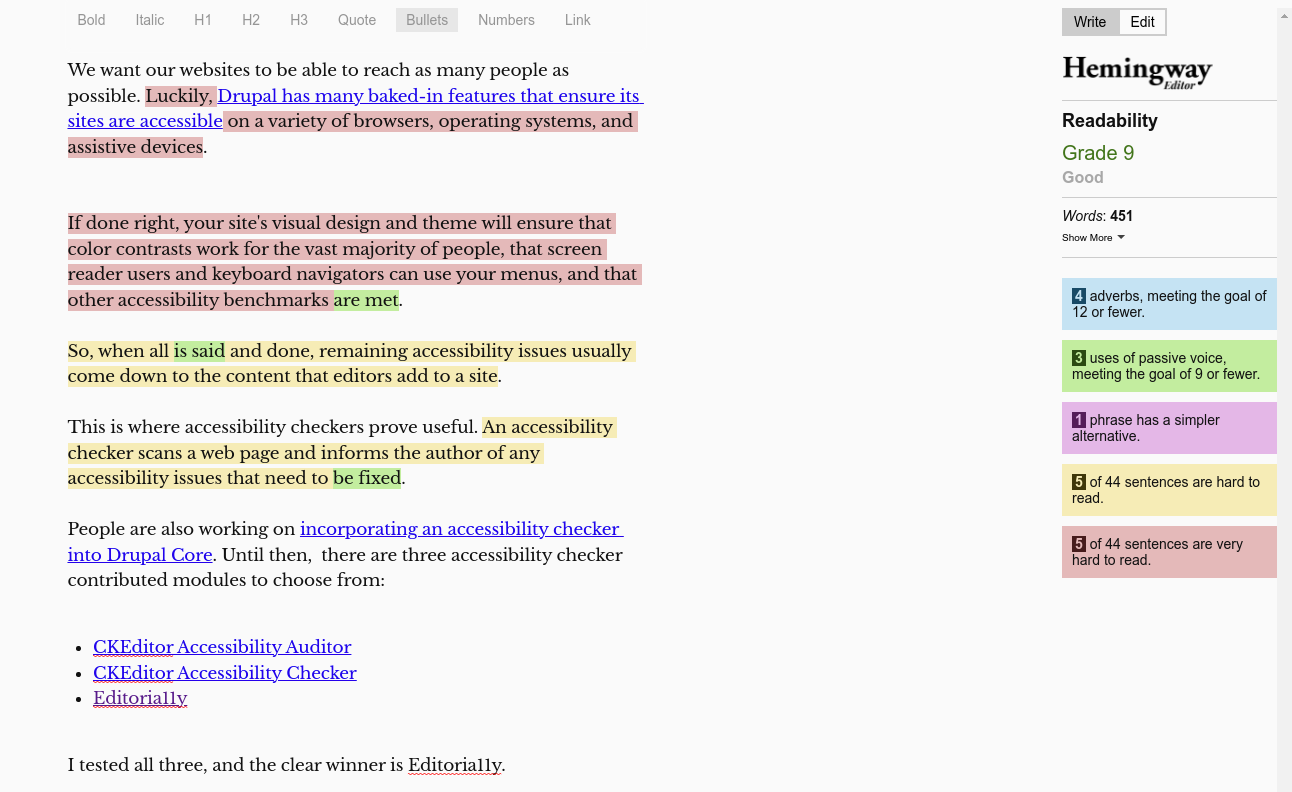
To get specific feedback, I recommend using the Hemingway Editor. You simply visit the site, paste in your text and Hemingway responds by highlighting:
- adverbs;
- passive voice;
- phrases with simpler alternatives;
- hard-to-read sentences.

Of course, machines don’t get everything right. Ideally, you have a content workflow that has fellow humans proofreading content. You can also run usability tests with people from your target audiences to assess how readable your content is.
Still, Hemingway and Content Readability are two tools that can help your authors write content understandable to as many people as possible.
Authoring Experience Conclusion
As evidenced by spending five blog posts on this topic, there is a lot that can be enhanced about the Drupal authoring experience. To figure out where to start, talk with your authors. Better yet, run usability tests with your authors to observe their current workflow and pain points. Chances are not all of the suggestions in this series apply to your website. Keep in mind that every new module installed adds complexity to your website. The tradeoff might not be worth it.
That said, I’ve rarely inherited a Drupal website that couldn’t use some attention and time spent on improving the experience for its authors. One of Drupal’s strengths is its configurability. With many other CMSes, authors are stuck with a cluttered interface or admin theme. In Drupal we have a high level of control over the administrative experience, so take advantage of that. Your authors will thank you!
Read More: Enhance Your Drupal Website’s Authoring Experience
Open Read More: Enhance Your Drupal Website’s Authoring Experience configuration options

Leave a comment